Collaborative Project: Creating a WhatsApp (web) Clone using only HTML and CSS
As we approached week 7, the ADA Software Engineering program Collab week, all participants in the Frontend track were divided into groups and I was assigned to a team. My team was assigned the task of creating a WhatsApp clone using only HTML and CSS.
Members of the team include:
- Ogochukwu Ugorji - Planner/Frontend Developer
- Raheem Zainab Oluwafunke - Builder/Frontend Developer
- Kasie Ugwu - Reporter/Frontend Developer
- Adetutu Oluwasanmi - Team Lead/Frontend Developer
Tools used: InVision Freehand, Visual Studio Code, ClickUp, Google docs, Codesandbox, Slack
Programming Languages: HTML, CSS
Version control: Git/GitHub
In this article, I will explain how we were able to complete this task through collaboration.
THE PROCESS
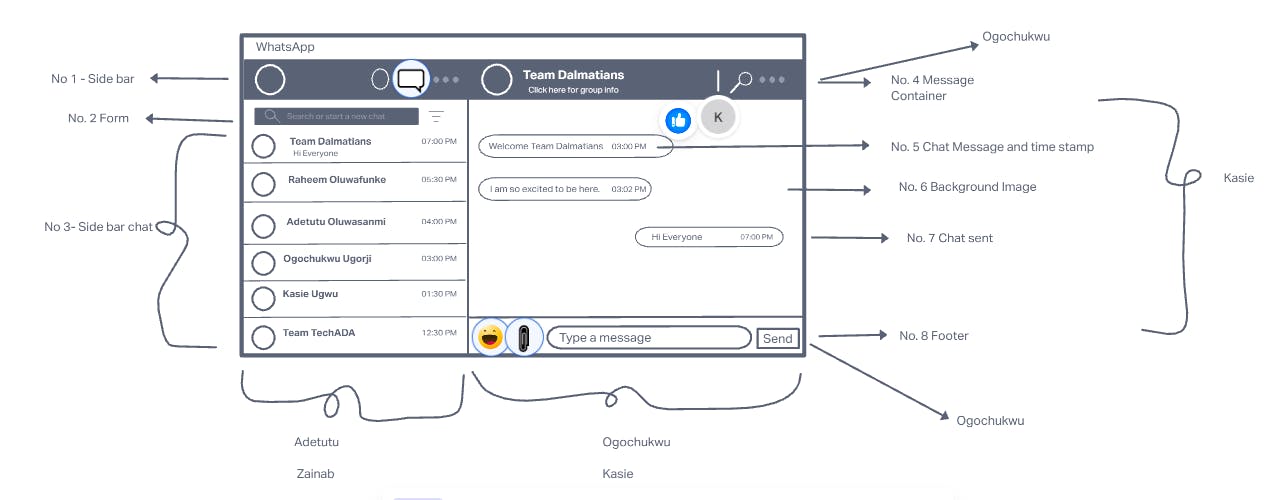
- We drew the wireframe of the WhatsApp clone UI using Invision Freehand.
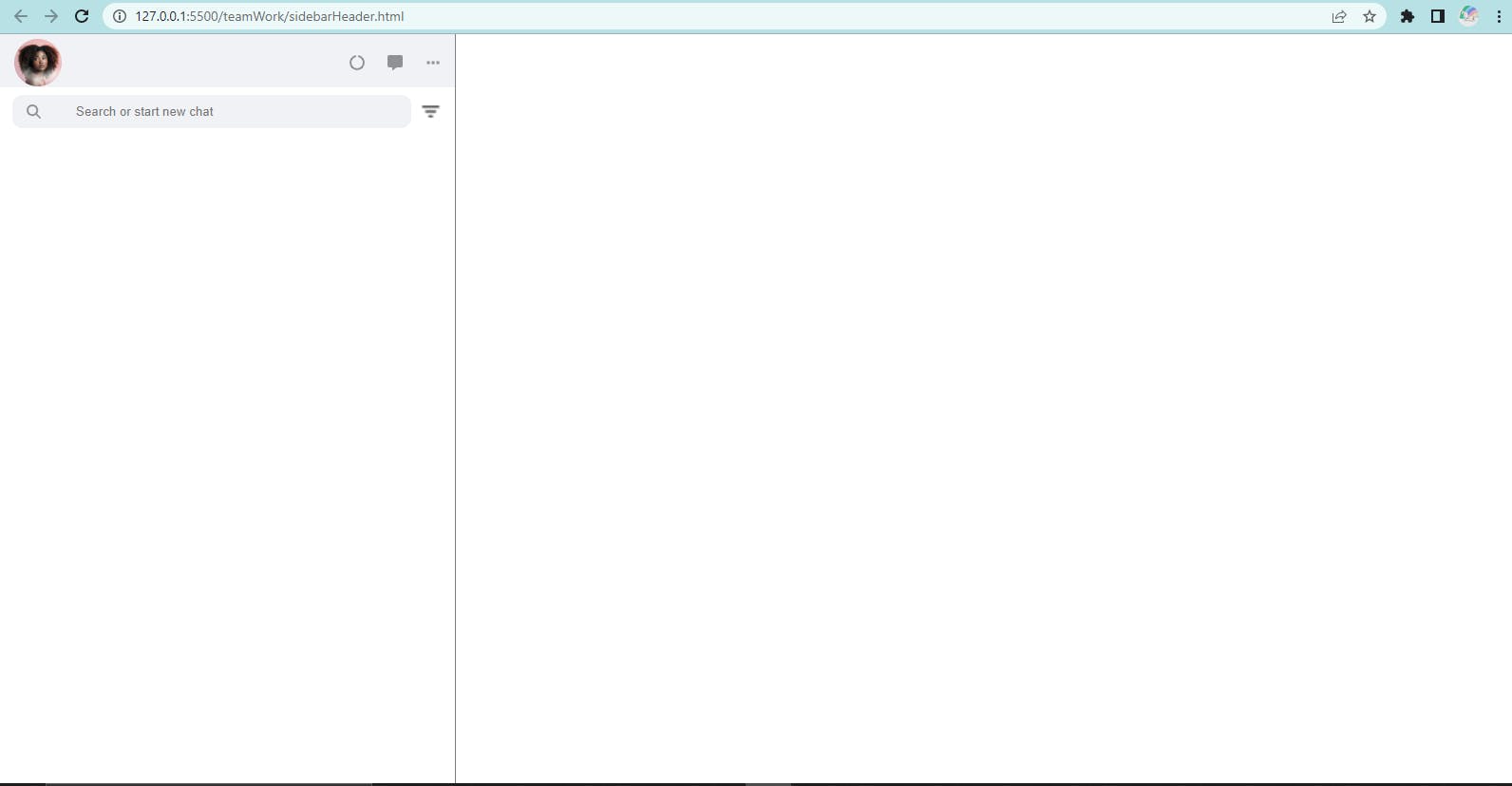
- Zainab was tasked with coding the WhatsApp clone project's sidebar header and search section.

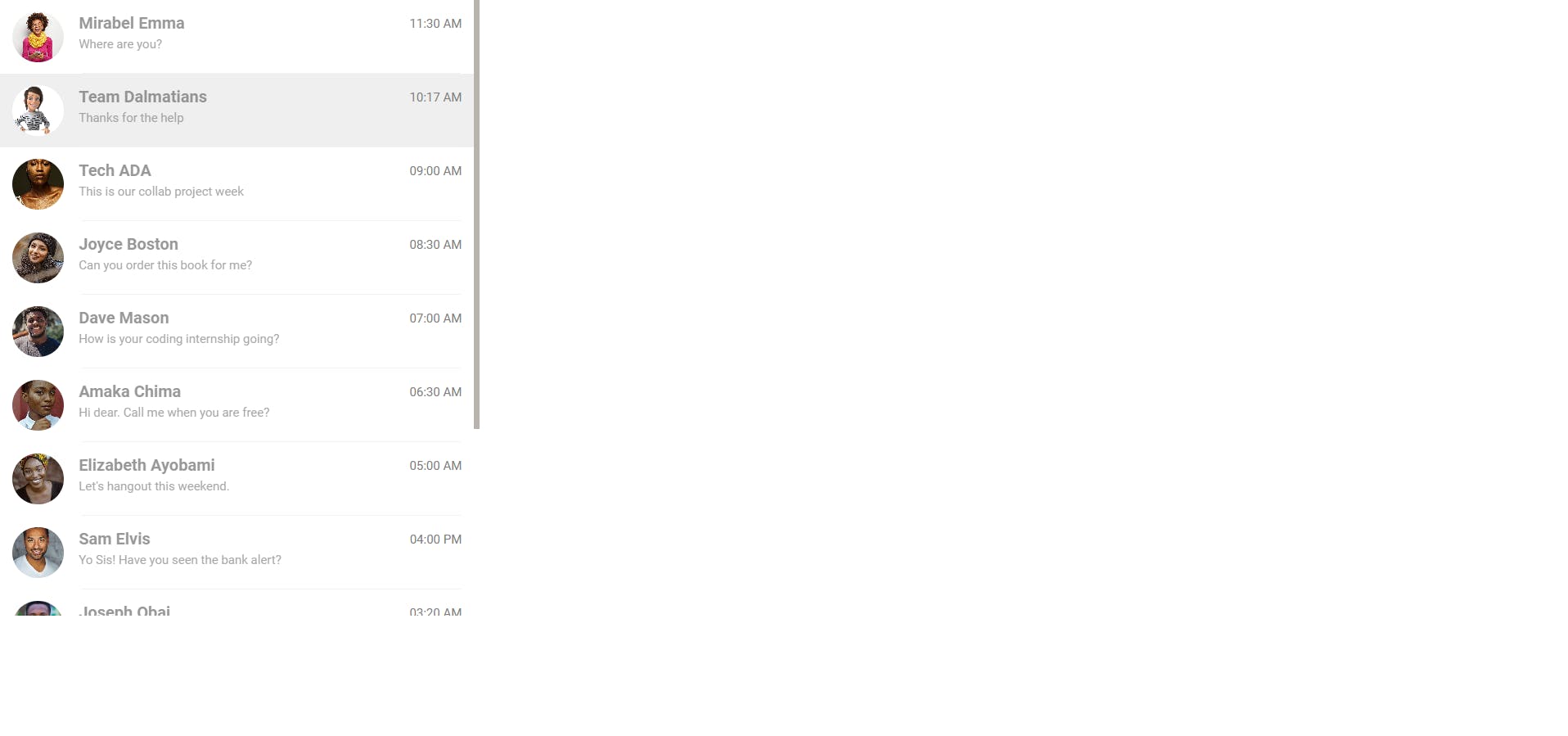
- I was tasked with coding the WhatsApp clone project's sidebar contacts and chats section.
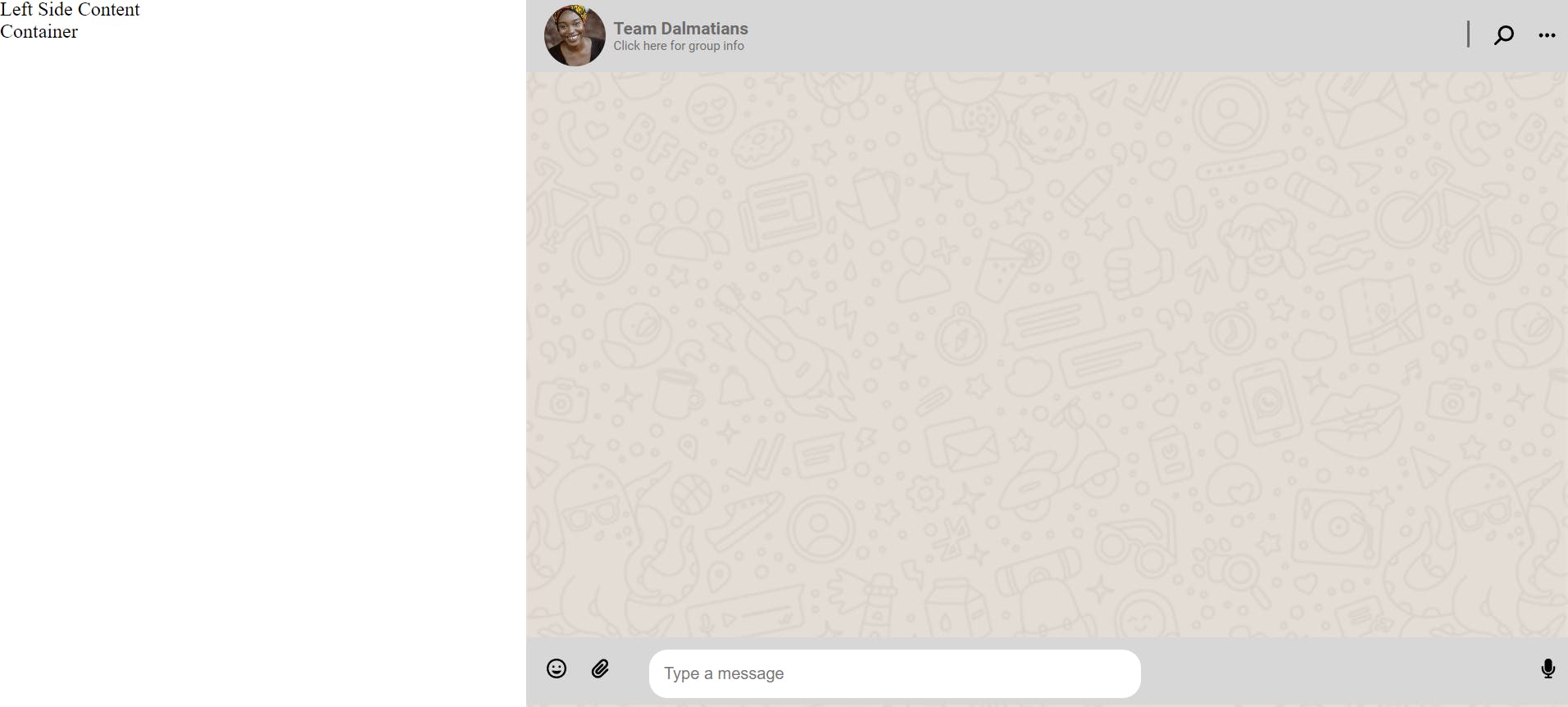
- Ogochukwu was tasked with coding the message header and message footer sections of the WhatsApp clone project.

- Kasie was tasked with coding the message content section of the WhatsApp clone project.
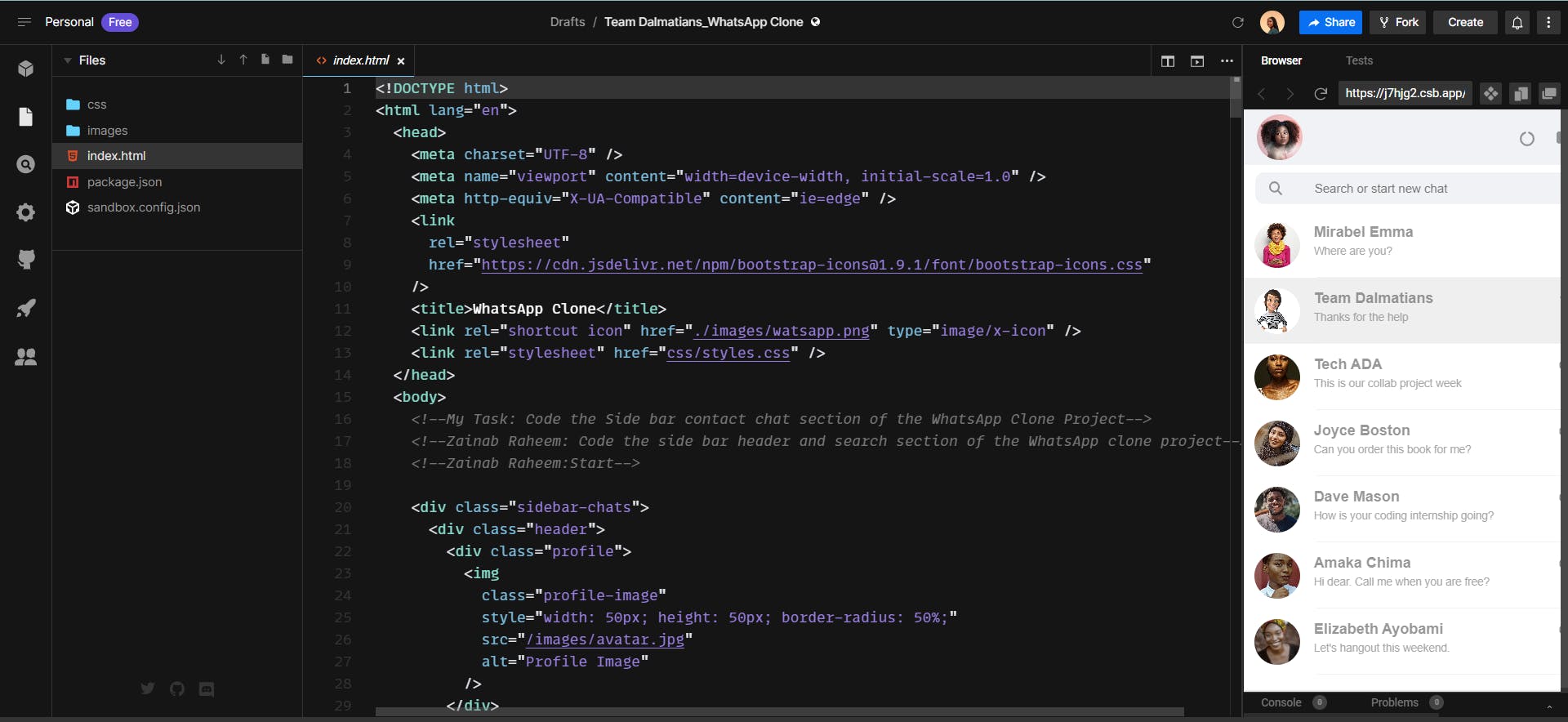
- After working independently on the section of the project assigned to us, the team merged the codes on Codesandbox to view the WhatsApp Clone UI and correct errors in the code.
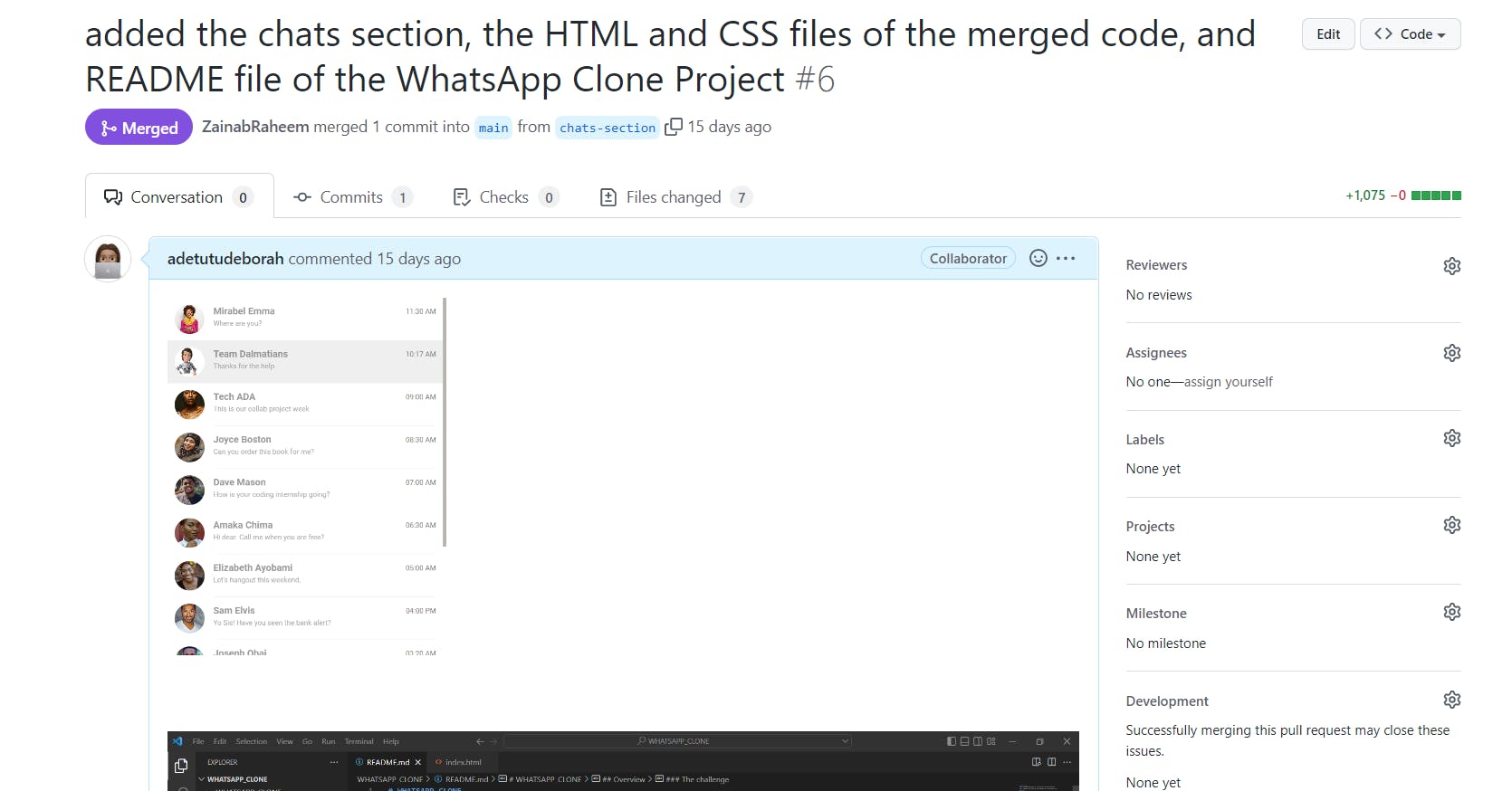
- We created separate branches for our individual code, pushed it to the main project's GitHub repository, and created a pull request. Before submitting a pull request, we make sure to add comments and screenshots on the branch.
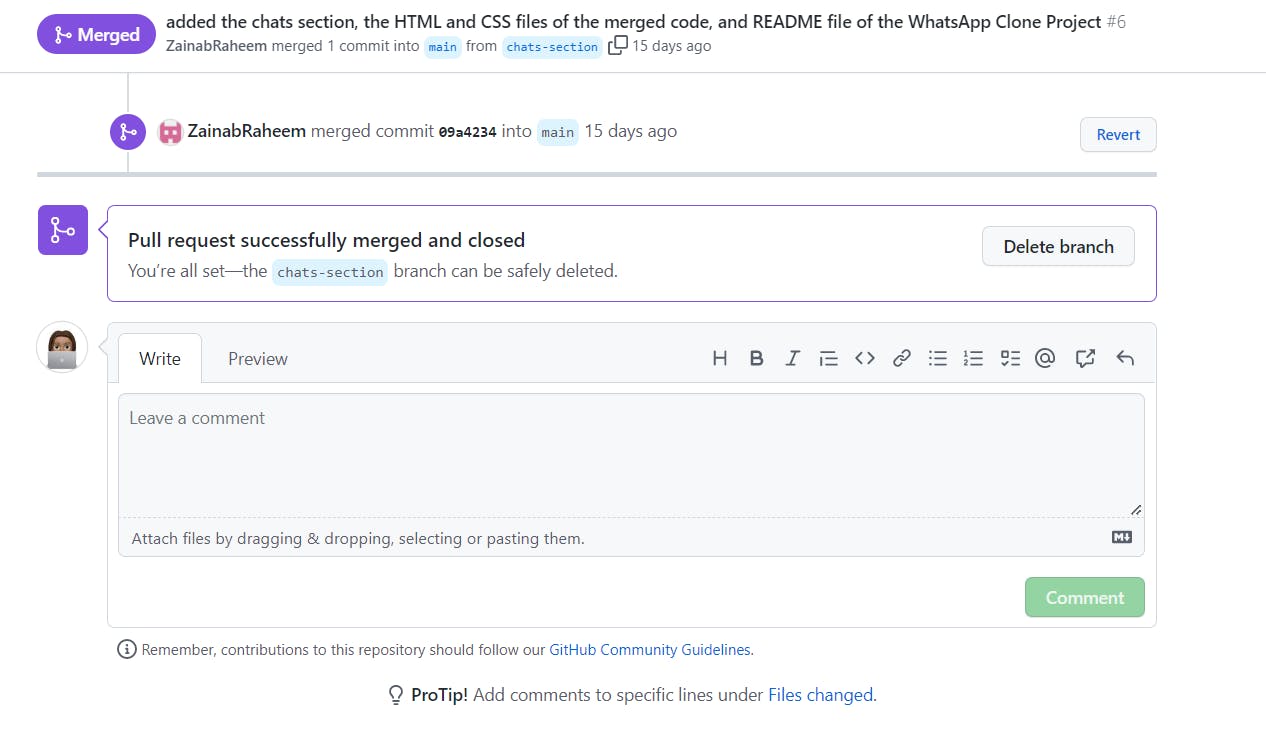
- Finally, we merged the various branches to the project's main GitHub repository.
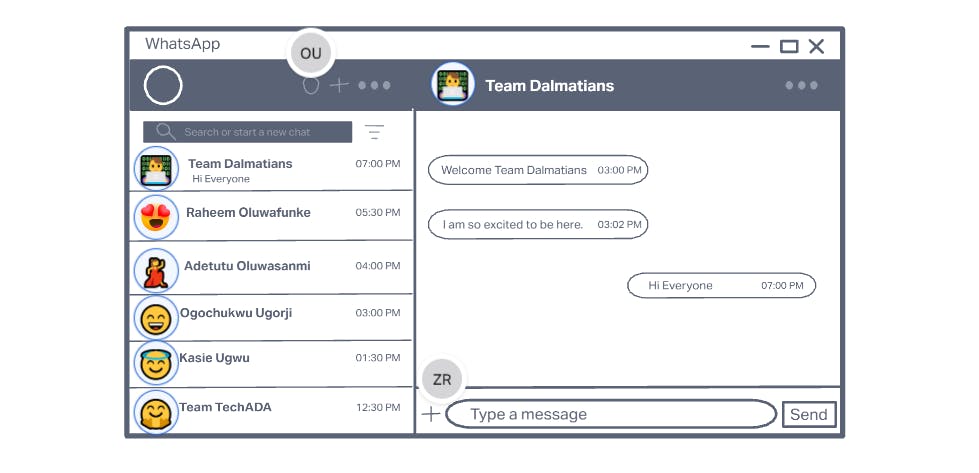
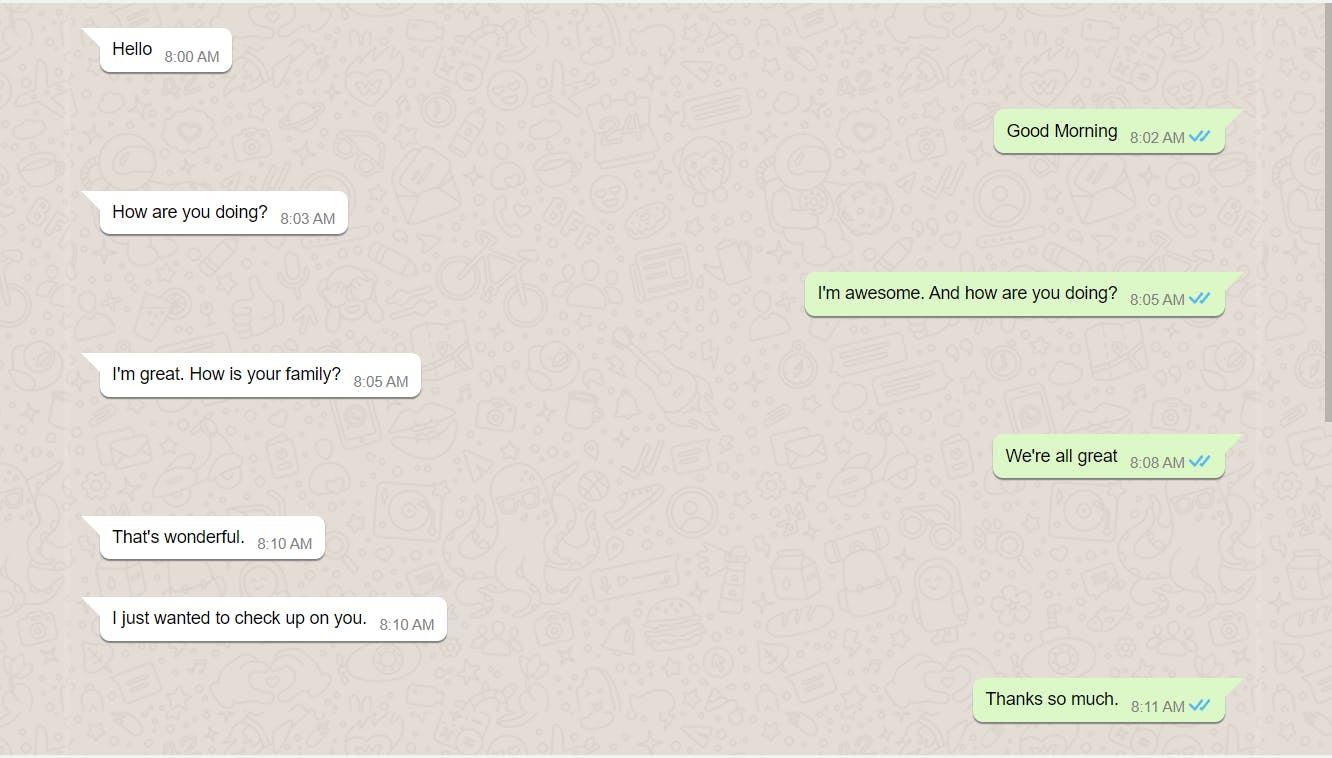
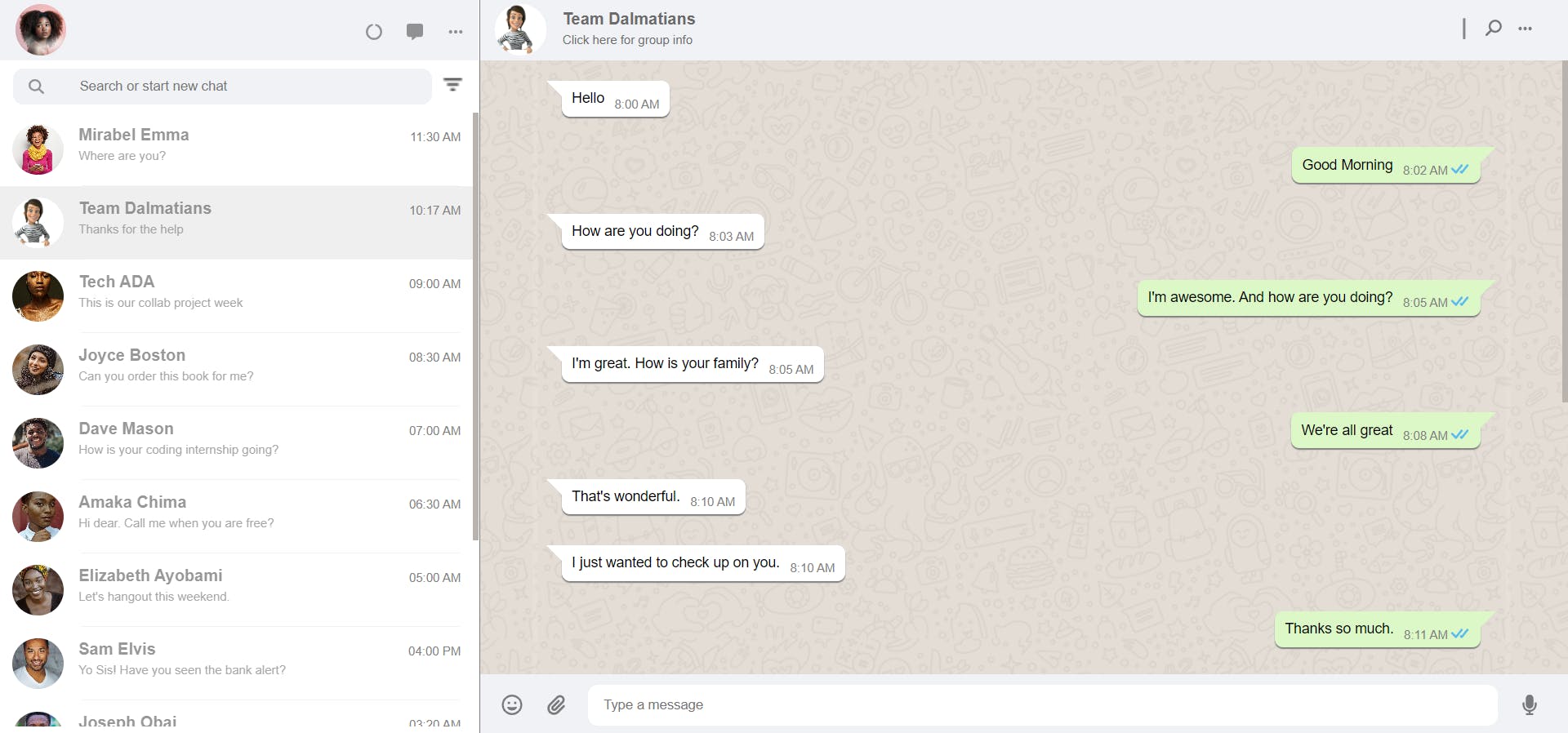
The WhatsApp (web) Clone UI
MY CONTRIBUTIONS
As the team lead, I;
- Created and managed the team’s ClickUp workspace, Google Drive folder, Codesandbox, and files and was responsible for reviewing the project's final deliverables.
- Facilitated discussions during the meetings to ensure everyone’s participation and commitment towards the project.
- Delegated tasks and set task deadlines using ClickUp.
As a frontend developer on this project, I;
- Participated in drawing the wireframe of the WhatsApp clone UI.
- Wrote codes for the sidebar chats section of the WhatsApp clone project using HTML and CSS.
- Worked with other members of the team to review their codes and ensure that our WhatsApp UI is consistent with the prototype.
- Pushed my code to GitHub and merged the commit to the main branch.
- Wrote the README file of the project and pushed it to GitHub.
My key learnings from this collaborative project:
Teamwork, collaboration, organization skills, grit, effective communication, presentation skills, advanced CSS properties, HTML tags/elements, documentation, creating push & pull requests, and merging codes on GitHub.
Cover image credit: Image by Fauxels on Pexels.com